|
About gNumerator
|
General Info
|
|
Plans and Progress
|
|
About MathML
|
|
SourceForge Project Page for gNumerator
|
|
Updates / News / Blog
|
Blog, Updated January 26, 2005
|
Downloads, release 0.34,
Feburary 13, 2005
|
Release Notes for version 0.34
|
MathML Control, MathML DOM, Test App, and Documentation
|
Source Code
|
|
Contact
|
|
endre-somogyi@comcast.net
|
gNumerator Mailing List
|
|
Need an experienced computer scientist?
|
My Resume / CV
|
|
Anonymous Feedback
|
Anonymous Feature Requests
Anonymous Bug Reports
|
|
Articles
|
Extending the DOM
Fast parsing of XML entities
Calling C methods from C#
The visitor pattern
|
|
Documentation
|
|
Components
|
MathML DOM
MathML Rendering Control
|
|
Screenshots
|
First Rendering of MathML
|
A slightly more complex example
|
Same example, with almost correct use of stretchy characters
|
|
Stretchy operators are finally working correctly
|
|
SubScripts and SuperScripts are now working, also a comparison with Mozilla
|
|
Radicals are now working, and a comparison with Microsoft Word
|
|
Radical Indices, and sub and super scirpt elements
|
|
Under and Over Elements, and Horisontal Stretchy Operators
|
|
Complex Tables
|
|
Browse Source Repository
|
MathML Document Object Model
|
MathML Rendering Control
|
|
|
Tables
Tables, the last big piece of presentation markup (<mtable>)
are working fairly well now, good enough for a 0.1 release!
Table layout is difficult, not because it is hard to layout cells in
a grid, but because there are many possible permutations for how column
width should be divided. The columnwidth attribute specifies
wether a column should have a fixed width (this is the easy part), or if it
should be the size of the max cell width in that colum, or wether it should
be some percentage of the total table width. This is problematic because
the column contributes to the table width, if the table width is not
specified. The row height calculation is much simpler, because all rows
are sized to the maximum cell height and depth in that row.
So, here are some screenshots of tables:
Here is an example showing row height fitting, and vertical cell alignment.
The default cell orientation is to be on the baseline of a row, but
they can also be aligned to the top, bottom, or center of a row. On the left
is the mathml rendering control, and on the right is the reference rendering from
the w3c mathml test suite.
  source mathml for the above screenshot
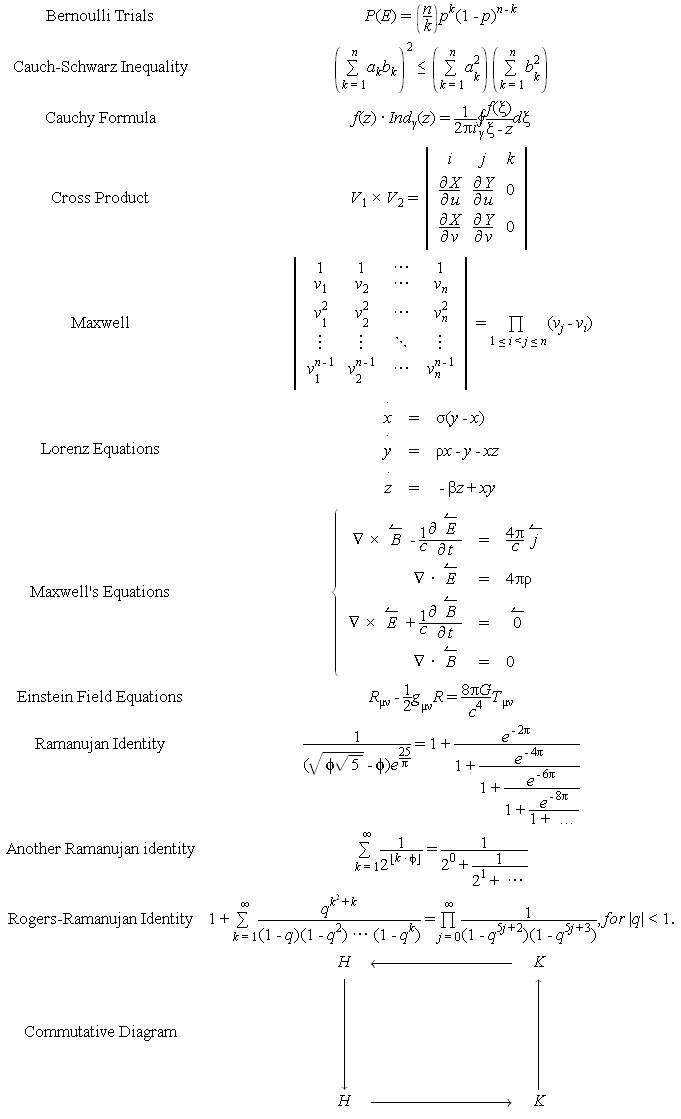
Here is one of the w3c test suite torture test examples. This really excercises all
presentation elements, espicially tables, and nested tables.
source mathml for the above screenshot
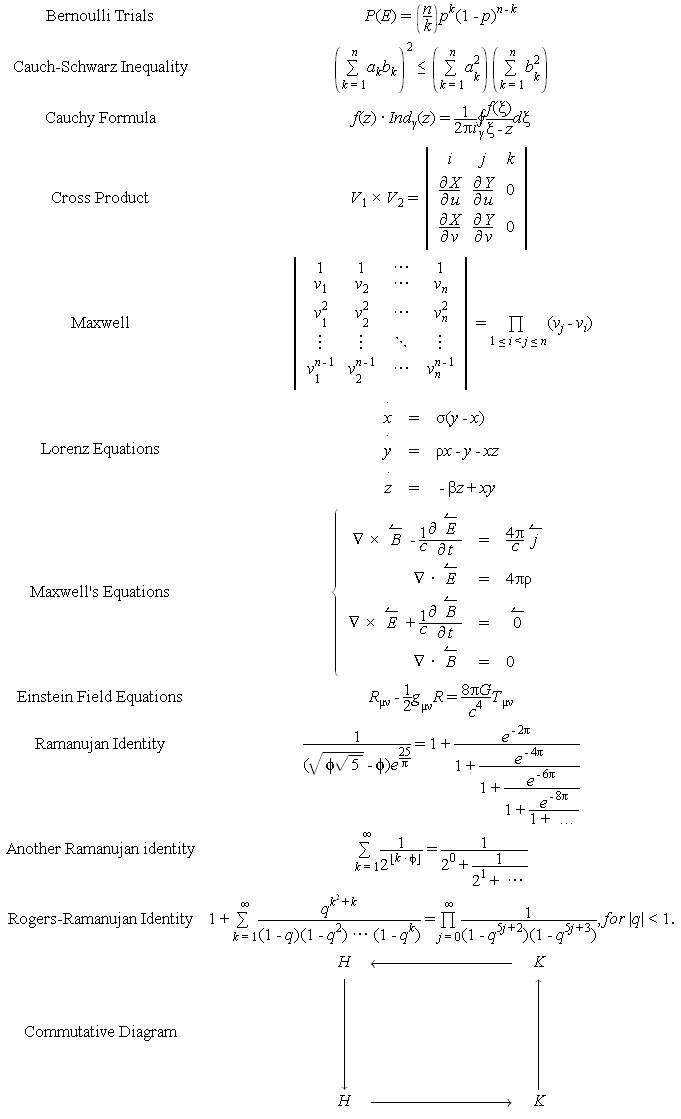
Here is one of the w3c test suite torture test examples. This really excercises all
presentation elements, espicially tables, and nested tables.
 source mathml for this screenshot
source mathml for this screenshot
|


 source mathml for this screenshot
source mathml for this screenshot