|
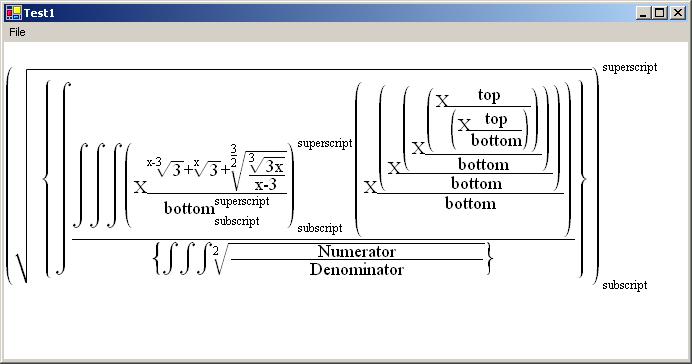
Radical index elements are now working. This turned out to be a far more difficult problem than I originally anticipated. The only suitable font that has multiple glyphs for the root symbol is CMEX10 (computer modern math extension) from the TeX typesetting package. These particlular glyphs are situated such that their height indicates the thickness of the line to use for the horizontal part. The problem is that nothing in the font specifies where to place the index. It would have been possible to hardcode some values in to fit the index, but this is a hack, and would break anytime the font is changed. So the only solution I came up with was to change the font, so that it encodes the location to place the index. I converted this font to true type, and cleaned it up a bit so that it renders more nicely, and I positioned the square root glyphs so they hang beyond the left edge and the baseline is the base of the index area. This works out very nicely, as all I have to do is shift the index area up so that it lines up with the baseline of the square root glyph, and make sure that it is wide enough to fill up the left overhang. If the index is not wide enough, it is simply padded with a space. This approach does work well, and has been tested at all font sizes, and produces decent looking formatting. source mathml for this screenshot 
|